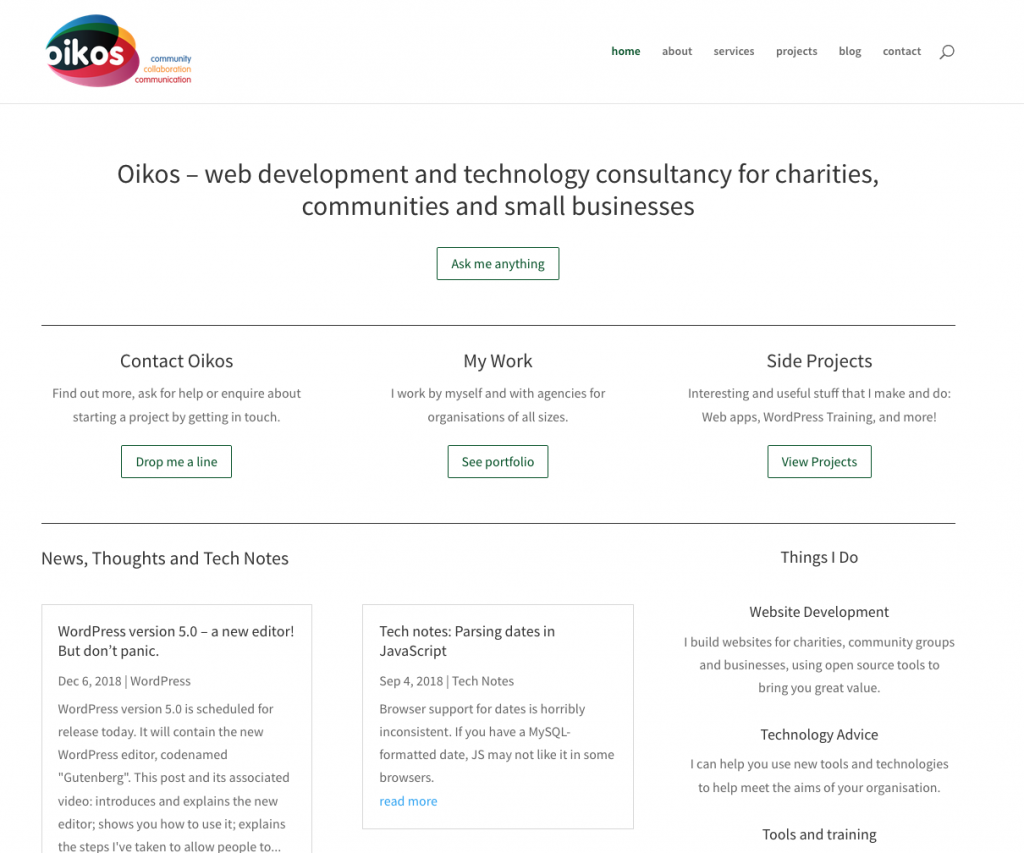
I hate my own business website. I built it quickly with a page builder. Like this site it’s kinda deliberately minimalist because I’m not a designer, and yes, it’s better than previous iterations.
But there’s so much I don’t like about it.
And I’m working, behind the scenes, with Statamic, trying to get to a point where I can use it on client projects. I started trying to rebuild my blog on Statamic and I got so far, but there’s reasons I don’t think this will work for MY particular blog (that’s not to say I wouldn’t use Statamic for other blogs – it’s just that my blog is actually a bit more than a blog right now).
My business site, however, is perfect for converting to Statamic.
So off I set.
The super-minimal SUCSS approach
I’ve writing about my jokingly-named “SUCSS” approach to CSS before. But the basic premise is that I’m fed up of node-based build tools and complex frameworks, and CSS now has things like custom properties (i.e. variables) and calc and flexbox that are supported well enough to make them OK to use in vanilla form.
So my aim is – for small sites at least – to ditch the build process entirely, work in vanilla CSS (and vanilla JS where needed too) and, for my own site, just keep things as small and simple as possible.
I’m not a designer and I’m embracing that with few images and a super-simple design. This will aid page weight and load times and make my site clean, lean and green! Nice!
I confess that my starting point was, for whatever reason, a compiled, vanilla-CSS version of Bootstrap 4. I’ve ditched 95% of it, but I know the grid and can work easily with the grid, so I’ve kept that, and used the rest as a “reset” and built upon it. This has worked out just fine!
Centre-align is a cheap trick that doesn’t always work
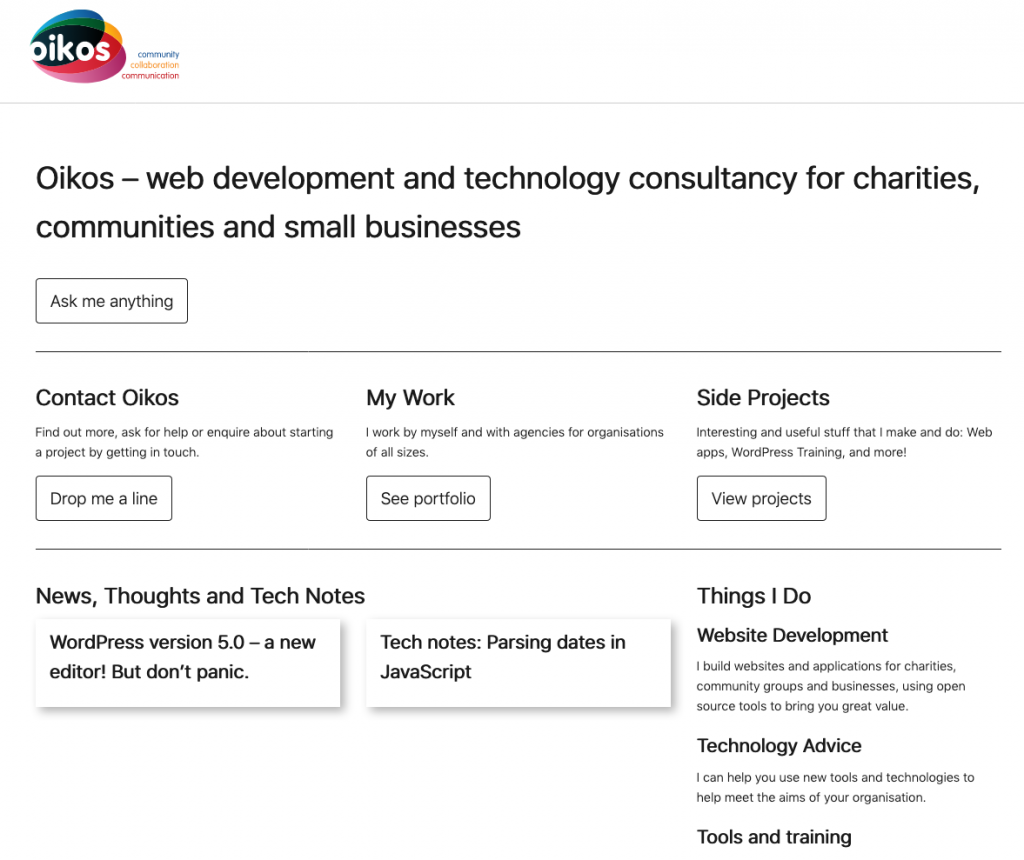
At one point I kinda forgot to add text-align: centre to a block and when I looked at it it looked better! So I started left-aligning everything and it actually – I think – looks neater and smarter. Who’d have thought – I was blindly following trends in my own non-designery way, and it turns out that centre-aligning stuff isn’t always the best way.
So, I’m still learning. Lots. Every day.


Results
So far, and this is without adding in a navigation, search or my Kownter analytics, I’ve got the homepage down from 1.74MB over 33 requests to 67.5K over 4 requests. This is about 4% as big as the existing page.
THIS is why I wanted to hand-code my own templates. Statamic isn’t really influencing page load at all – well, maybe some WordPressy cruft is gone. But Statamic IS making building a template super easy!