I’m sure you all know that the rules about how websites use cookies have changed a bit over the last few years. This post explains my current setup for cookie consents and analytics on WordPress sites.
Update: This post is still worth reading to work through the issue, but there is now a free plugin that seems to do everything all in one without any additional hand-coding required.
Firstly: Do you need analytics?
Before I start explaining HOW I set up cookie consent for analytics, it’s worth asking yourself: “Do I need analytics?”
Many of my clients run small websites and feel like they should have analytics, but can’t often articulate why, and using a big analytics provider like Google Analytics or WordPress’s Jetpack Stats could mean that your users are being unnecessarily tracked and that personally identifiable data could be being shipped outside the EU.
Analytics may or may not be private/anonymous enough to avoid GDPR (this seems debatable still) but the starting point should be that you don’t have them installed, and only add them when you have a clear plan for using them and an up to date privacy policy that you understand and actually implement. Remember that a policy should reflect what you do rather than being a document of what you aspire to.
Do you need Google Analytics?
Many people default to wanting Google Analytics as it’s the tool that they’ve heard of and used before. But as well as thinking about Google’s tracking and privacy, it’s worth considering that Google Analytics is a HUGE piece of software that does enormous amounts of things that you probably don’t need or even understand, and it’s very complicated as a result.
In the last few years a number of other, simpler, privacy-focussed analytics tools have sprung up, such as Fathom, Simple Analytics and Ticksel. Some of these don’t use cookies at all, or have cookie-free options. They cost, but if both your analytics and your users are important to you then maybe it’s worth a small amount each month to get a good service?
OK, you want Google Analytics. What next?
So you’ve decided you’re happy with Google Analytics (I’ll call it GA from here on), and – here’s a little checklist before you get started:
- You have good reason to want to collect this data about people visiting your website and will regularly make use of the information in constructive ways.
- You don’t mind the complexity and possible user tracking issues.
- You’re happy with the terms of service and data processing terms.
- You have a privacy policy that explains what data you collect, why you collect it and what you do with it, including passing it to Google.
Then you need to be aware that GA uses cookies and that these are “non-essential” cookies and that the rules now state that you must get consent from users before you use the cookies. Consent can not be assumed!
(This is my interpretation. I am not a lawyer. This is not legal advice. I can not be held responsible for anything that happens as a result of you taking action based on this article. Seek your own legal advice should you need it.)
OK. Now we’re good. So how do I set up cookie consent and analytics on my WordPress website?
Choosing a plugin
If you’re a developer with time on your hands you could probably build your own thing, but I went and tried some of the popular cookie consent plugins to see if any did what I wanted. My needs were:
- Can be configured to load scripts only once consent is given
- Reloads page after consent is given, preserving the referrer
- Is clear about the difference between necessary and non-necessary cookies
- Can be styled and have texts, buttons and links changed
I confess that I stopped looking when I found one that fulfilled my criteria. That plugin is GDPR Cookie Consent by Webtoffee.
Configuring the plugin
Here are the steps that I take to configure the plugin – you should determine your own set of options but here’s mine:
- Go to GDPR Cookie Consent in the WordPress Dashboard.
- Work through the General -> Cookie Bar options, changing any that you want.
- Turn the Show Again Tab off in General -> Show Again Tab – I’ve decided that I don’t need this and it’s intrusive.
- In General -> Other I set “Reload after accept button click” to “Yes” to allow the page to reload after cookies are accepted. I’ve checked that the referrer header is preserved.
- In “Customise Cookie Bar” I tailor the message – specifically I make this refer to the privacy policy and include a
[cookie_link]shortcode. I also REMOVE the[cookie_settings]link because I don’t depend on these for enabling the non-necessary cookies. More on this later. - I tailor the colours in Customise Cookie Bar, and each of the sub-panels of “Customise buttons”
- On Customise Buttons -> Read More Link I also set the URL or Page to be the Privacy Policy page
That’s it for settings.
I skip the Cookie List and Policy Generator in the GDRP Cookie Consent plugins, assuming that the privacy policy has already been written, but you may want to pay these features some attention.
Then you need to actually add the Google Analytics code.
Originally I thought I’d do this in the “Non-necessary cookie” setting bit in the plugin BUT I thought that the “Accept” button would turn on all Non-necessary cookies, but it doesn’t! To turn on non-necessary cookies a website visitor needs to use the cookie settings option, and change a toggle.
So this bit didn’t work:
Because we want this to only load when cookies are accepted, I add this in the Non-necessary cookie settings of the plugin.
Set “Enable Non-necessary cookie” to “Yes” if it’s not already.Set “Default state” to “Disabled”I leave the default description. But you should review it and confirm it’s OK.You can then choose to add your script tag to the header or footer.
You’ll need to visit Google Analytics to get your script code. And Google ask for it to be the first thing in the header, but that’s probably unrealistic here. Add it, <script> tags and all to the “HEAD” section.
My next thought was to add a code snippet to my theme’s functions.php that detected the “Accepted” cookie and loaded the analytics in the header. The code looked like this:
/**
* Include Google Analytics in the head only if the viewed_cookie_policy cookies is set
* This cookie is set by the GDPR Cookie Consent plugin once cookies are accepted
*/
add_action('wp_head', 'mytheme_google_analytics');
function mytheme_google_analytics() {
if (isset($_COOKIE['viewed_cookie_policy'])) {
?>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXXX-1');
</script>
<?php
}
}
The problem with THIS code is that if you’re doing page caching it won’t work. You could try fragment caching but that’s pretty hard to set up on most hosting setups.
So my next and final step was to print the GA code from the theme, but just move the logic into the JavaScript. This needed a bit of wrangling to create the Tag Manager script tag but it wasn’t too hard. This is my final PHP code – be sure to replace both instances of UA-XXXXXXXXX-1 with your own GA property ID.
add_action('wp_head', 'mytheme_google_analytics');
function mytheme_google_analytics() {
?>
<script>
if (document.cookie.indexOf("viewed_cookie_policy=") >= 0) {
var analyticsScriptTag = document.createElement('script');
analyticsScriptTag.async=true;
analyticsScriptTag.src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-1";
document.head.prepend(analyticsScriptTag);
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-1');
}
</script>
<?php
}
And yes, you could, and probably should, put this in a plugin to preserve the functionality across theme changes. I’ll work on a good way to do that sometime.
It’s probably a good idea to clear any caches and CDNs you may have too just to make sure your changes get out there.
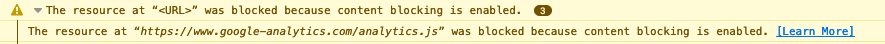
AND, if you want to test this, make sure you use a private browsing window and turn off any tracking blockers you might have. I’m using Firefox and it’s blocking is pretty strong these days. Clicking “Accept” may reload the page and enable cookies, but it’s also possible you’re not sending page hits to GA.

One does not simply install Google Analytics

Who said making websites was easy? I know, there’s a lot to consider here, but I finish just by saying that all these new rules are a GOOD THING. Yes, the internet is still working out the best ways of adhering to them.
But protecting your website visitors from tracking, collecting only the information you will need and use about them, keeping their personal data private, and being transparent about what data you collect and how you use it are all positive steps.
These things are sometimes annoying – and I hope I’ve chosen a solution here that isn’t too annoying – but they not only protect your website visitors as they browse the web, they protect YOU from it too.
I hope this was helpful.