I’m FINALLY getting around to chipping away at Turbo Admin‘s next steps. Having decided to put off manifest v3 support (a browser extension thing that I will need to do at some point) I’m focussing on making the tool more “frameworky” and building an internal plugin/addon API.
This won’t be something that the public can build for. At least, not initially. But it will allow me to apply a standard structure to many of the various “features” of Turbo Admin.
Most of the existing features are currently in separate JS files/classes. But they are “pulled in” to the appropriate bits of palette code in an ad-hoc way.
With the new code structure, they will register themselves and offer up features to the palette system, and they will (mostly) use a standard API to interact with the command palette. For example, they will be able to add items, save the palette state and clear it, and provide keyword-based “search modes”.
These search modes are where most of the future power will lie. Typing “posts” will search posts using the REST API. Typing “plugin” could search your plugins. Typing “user” could initiate a user search. Or (and this is HUGE for me – and maybe for you!) typing “order” or “customer” could search WooCommerce!
Many of these features are prototyped and living in branches in Git. Adding this core API is what will free me up to pull them all together into the product.
But… how do you do this in JavaScript?
Frameworky JavaScript
I’m a PHP coder. So my natural instinct was to do something object-oriented. JavaScript is sort-of object oriented too. So I was hoping this would work. But it’s been a strange journey. How do I take my knowledge of how to structure large PHP apps, and turn it into JS architecture?
One issue here is that very few tutorials seem to guide you through architecting with a given language. They show you the principles, but rarely build anything substantial where you get to see the principles applied at scale.
So I’m figuring this out from scratch. And yes, I made mistakes along the way.
I’ve ended up with an abstract class approach where each “plugin” inherits and extends the functionality of a base, abstract “plugin”.
It seems that getting the level of abstraction right when you’re architecting something like this is REALLY difficult. And I’ve swung both ways. Sometimes with lots of duplicate/boilerplate code. And sometimes with lots of classes and objects flying around.
It feels important to get it right, so that I don’t have to re-work all my plugins later. So the pressure is on.
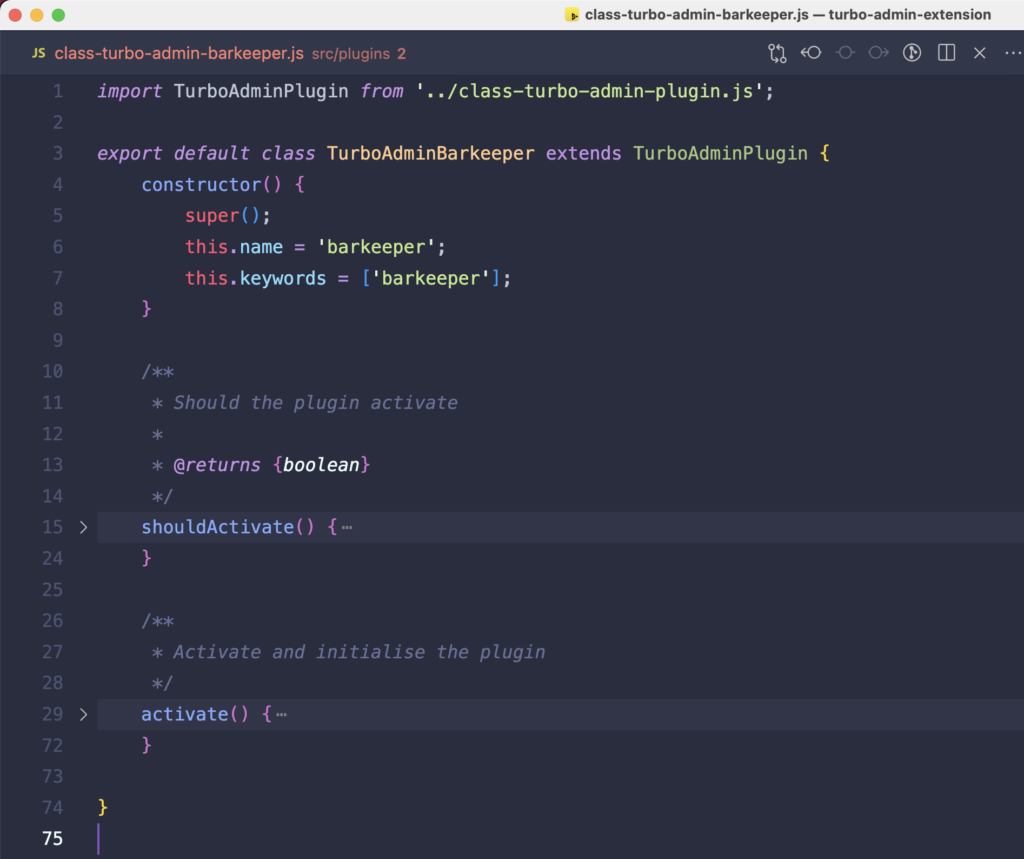
I don’t want to show you REAMS of code, but here’s an example of the kind of place I’m at:

Doing this sort of OO in JS feels very weird. I’m not quite sure it’s the right approach, and I’ve heard people frowning on JS classes (is that just a React thing?). But it works a treat, and I’m pretty sure this will soon allow me to start “merging in” all the various prototype code that I have lying around.
Hopefully, evening by evening, little by little, it will start coming together, and the full power of command-pallette-driven WordPress and WooCommerce will reveal itself!
Of course, if you like this sound of all this, please give it a try (for free!), review it, rate it, go and buy a license, or share it with a friend or colleague, or Tweet me something nice. This is a labour of love, and every ker-ching of a sale is an encouragement that I’m doing something useful. All these features will be in a free update in the future, so buy now to get locked in.
Thanks for following along and for all your support.