I can’t use any of my favourite note-taking apps at work. But I can use a web browser and I can write JavaScript. The logical conclusion is, of course, that I should build my own!: https://notes.veryuseful.app/
Outside of work, I love my Bear Notes. It’s the perfect quick note-taking app for me. Fast, simple, uses markdown, has simple tagging, syncs through iCloud. It’s great and amazing value for money.
But at work I’m hampered by corporate IT and security as to what I can use. So I went looking for alternatives that I CAN use.
I’ve looked at Obsidian, and would be plenty happy with it. But that’s not allowed.
I also like the simplicity of Simplenote, but again, it’s not approved!
Apple’s Notes app is allowed. But it’s has the wrong feature set for me and doesn’t do Markdown.
Google Keep is also allowed but… honestly?… it’s crap.
I’d previously looked into mdSilo and logSeq as these both had web versions that you could connect to local files. This seemed like it should be allowed. But they both seem to have lost their web-only features.
So I polled my team, and the majority liked Notion. But I’ve always found Notion slow and cumbersome.
Some use Evernote and were looking for alternatives as it’s gone downhill recently.
So… what to do?
Scratch your own itch
Data. Websites. Files. APIs. This is my thing, right? It can’t be too hard to make a simple notes app.
I just want a searchable list of notes with titles, tags, markdown. There are open-source markdown editors.
My initial thought was to use WordPress as a back end and write a simple web app that saved notes using the WordPress REST API.
And so I got to work.
I used my small site template with a simple PHP build process, TailwindCSS and AlpineJS.
As I started building I realised that I could probably just store a good lump of notes in local storage in the browser. Looks like 5MB is the limit and the internet says that a MB is about 500 pages of text. So local storage gets me 2,500 notes. That’s fine for a good long while. I’ve only got about 1,100 notes in Bear after about four years.
In about 90 minutes on Saturday night I had a working prototype. And as I went to sleep I was thinking that I could just use the browser’s built-in file access API to save the notes to a JSON file. I could do this every 10 seconds or so as an autosave. In theory I could then ditch the local storage. Hmm…
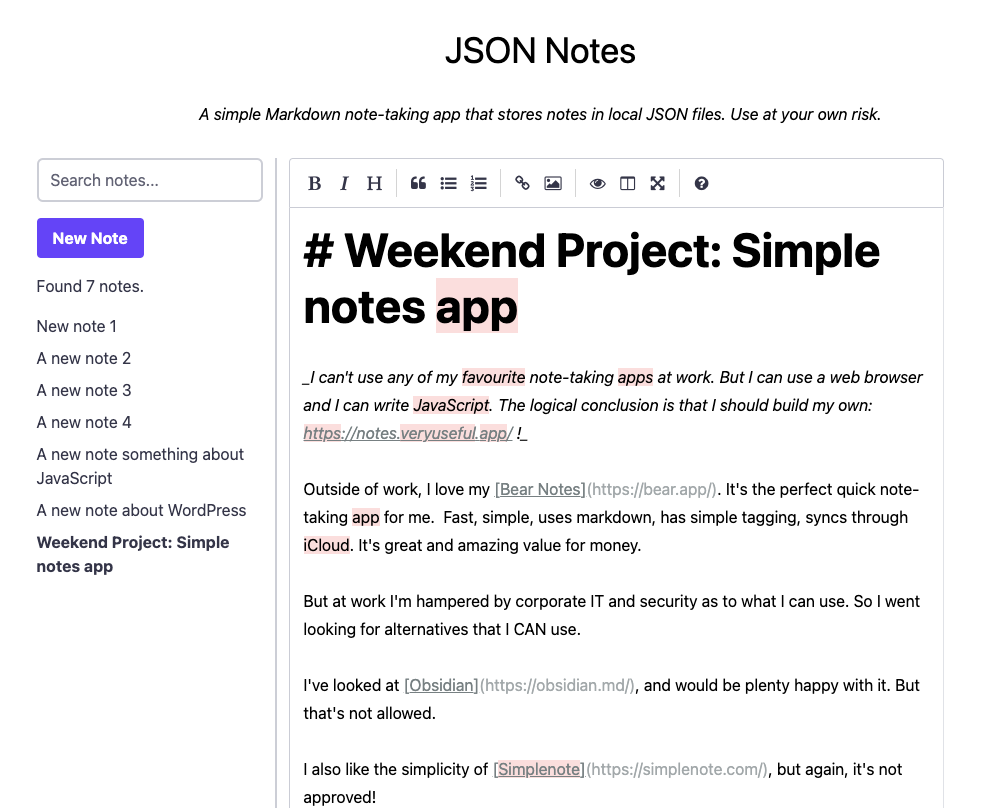
And so it’s Sunday. I’m writing this post in my own, simple, home-grown notes app that runs in a browser and saves data to a local file.

It’s not perfect. It’s badly designed. There aren’t tags yet. But it does what I need for now. And other than major dependencies (EasyMDE and AlpineJS) it’s all my own code. 200 lines of JS (6KB unminified).
Please do NOT trust it with important information. Use entirely at your own risk. But do feel free to give it a whirl!