Last night I gave a talk at the Cheltenham WordPress Meetup on the amazing toolkit called "(Developer) Tools" in your web browser.
The group is very mixed in terms of technical ability so this was a great topic, and I put "Developer" in brackets because there's something in Developer Tools for all website creators, regardless of whether or not you can code.
You can see the slides from the talk, and they are embedded below. They're not ALL that useful because most of the talk was a live demo of developer tools features. But the last couple of slides have some useful links and keyboard shortcuts.
Dev Tools Tutorial Videos
I'm also making a bunch of videos on my free Press Ups tutorial video site about Developer Tools. So head over to the first video there about mobile/responsive testing and, if you're interested and want more, you can sign up for email notifications of new videos, or click through to the YouTube channel and subscribe to that.

Dev Tools for Remote Mobile Device
Finally, I had one question about an advanced topic that I didn't have time to cover on the night. I had mentioned that you could plug in a mobile device and "inspect" the contents of web pages showing on that device.
This is easier on a Mac than on Windows, but it is possible.
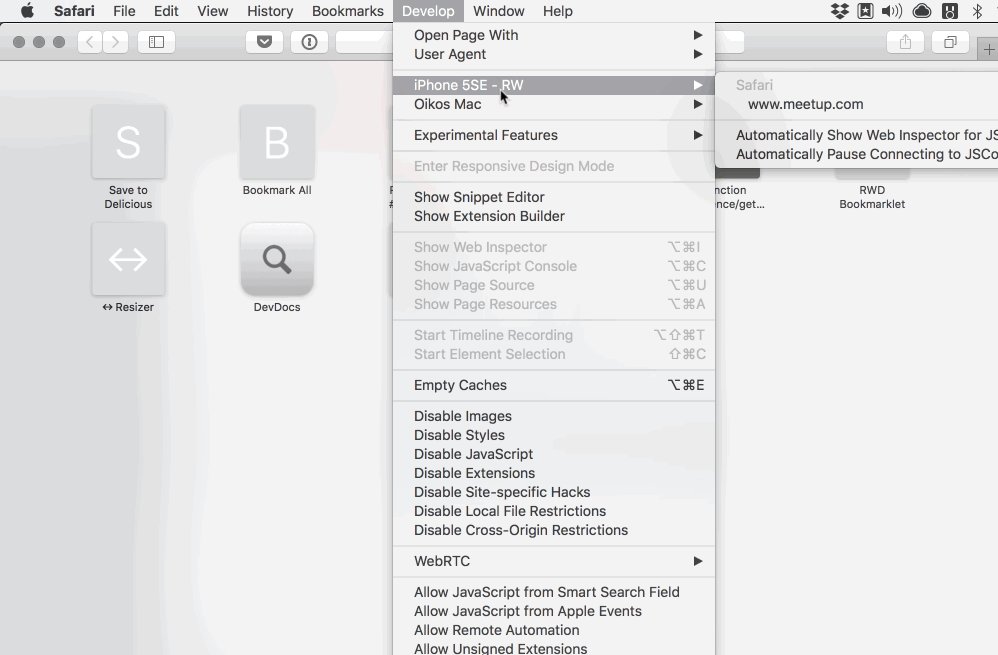
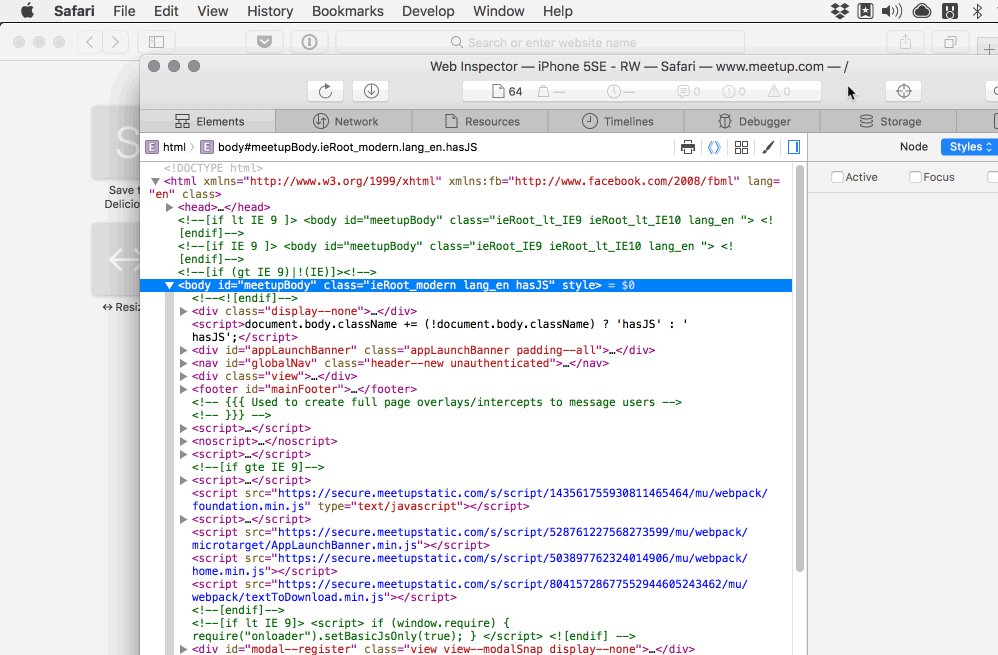
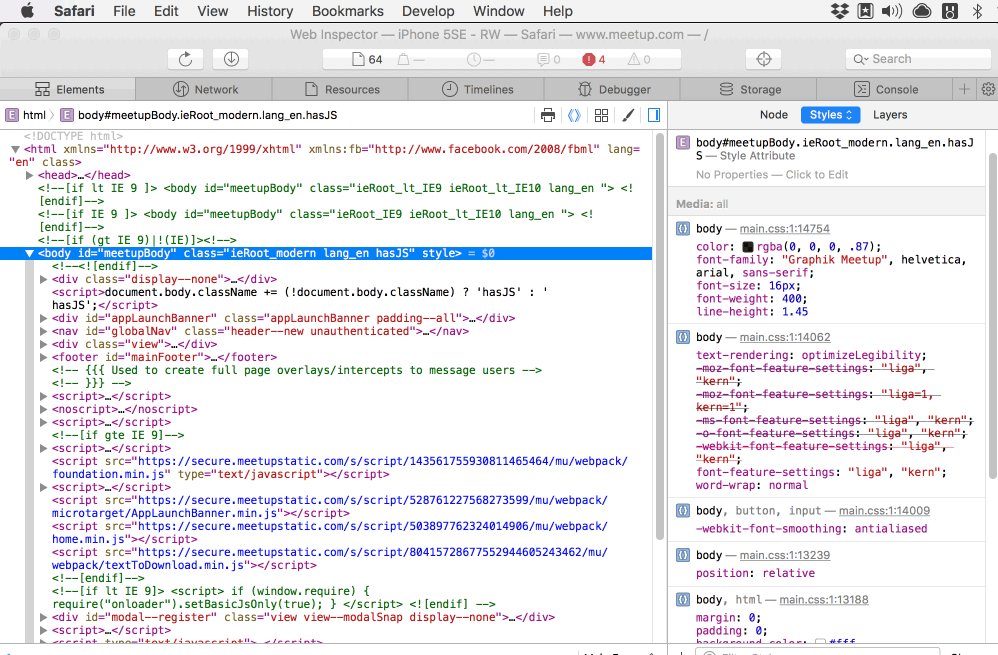
On a Mac you can plug an iOS device in and debug it from Safari as shown below:

In Chrome you can plug in an Android device and run dev tools on it from inside Chrome. Instructions for that are in the Dev Tools documentation.
There's a few set-up steps you'll need to take before this will work. On Windows you may need to install USB drivers, and in all cases you'll need to enable developer options and flip a toggle switch on the Android device. But you only do that once and then you're ready to go!